身為一個小小工程師,最好的朋友莫過於 Google、Stack Overflow、最重要的就是 Github 了,Github 上有滿滿的開源套件,也不乏 React Native,身處于一個敏捷的團隊,不可能每一個元件都自己刻,如果有人寫好的不拿來用真的對不起自己,而且 React Native 有個特點,除了寫 JavaScript 來驅動他外,你也能寫 Java、Objective-C 的原生元件來使用,安裝方法會有些差異,所以今天教大家如何使用別人寫好的元件來加速自己的開發速度吧!!
普通元件就是指沒有使用到的原生語言寫的純 JavaScript 的元件,通常我們能直接用
npm i <library name> --save
就可以在我們的當中直接 import 使用了。
這裡示範一個簡單的使用別人元件的範例,我們 react-native-app-intro可以看到這個元件的 Readme 有寫使用方法
npm i react-native-app-intro --save
然後我們就能用
import AppIntro from 'react-native-app-intro';
根據文件上的 Props 來填入該 Component 需要的 Props,就完成了
import React, { Component } from 'react';
import {
StyleSheet,
View,
Text,
TouchableOpacity,
Button
} from 'react-native';
import AppIntro from 'react-native-app-intro';
export default (props) => {
const pageArray = [{
title: 'Hello',
description: 'React Native',
img: 'https://goo.gl/Bnc3XP',
imgStyle: {
height: 80 * 2.5,
width: 109 * 2.5,
},
backgroundColor: '#fa931d',
fontColor: '#fff',
level: 10,
}, {
title: 'Hello',
description: 'React Native',
img: require('../assets/cat1.jpg'),
imgStyle: {
height: 93 * 2.5,
width: 103 * 2.5,
},
backgroundColor: '#a4b602',
fontColor: '#fff',
level: 10,
}];
return (
<AppIntro pageArray={pageArray} />
);
}
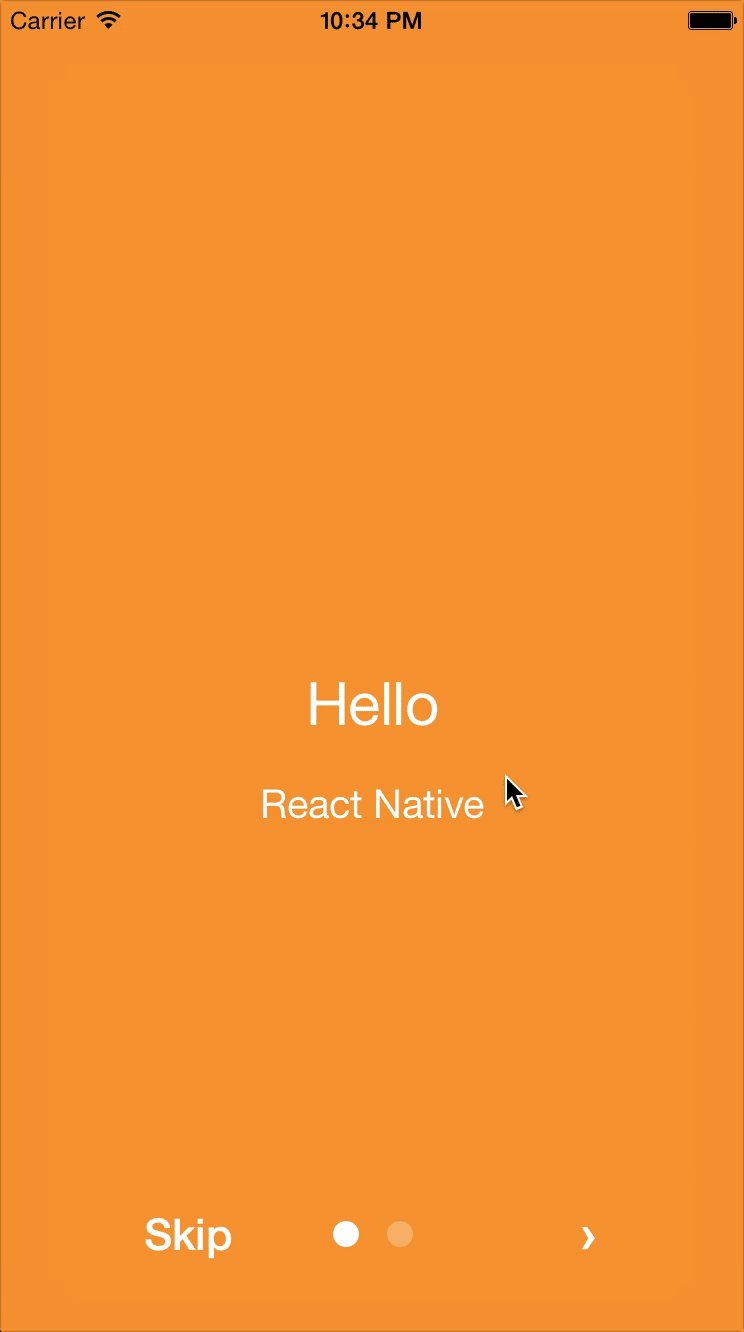
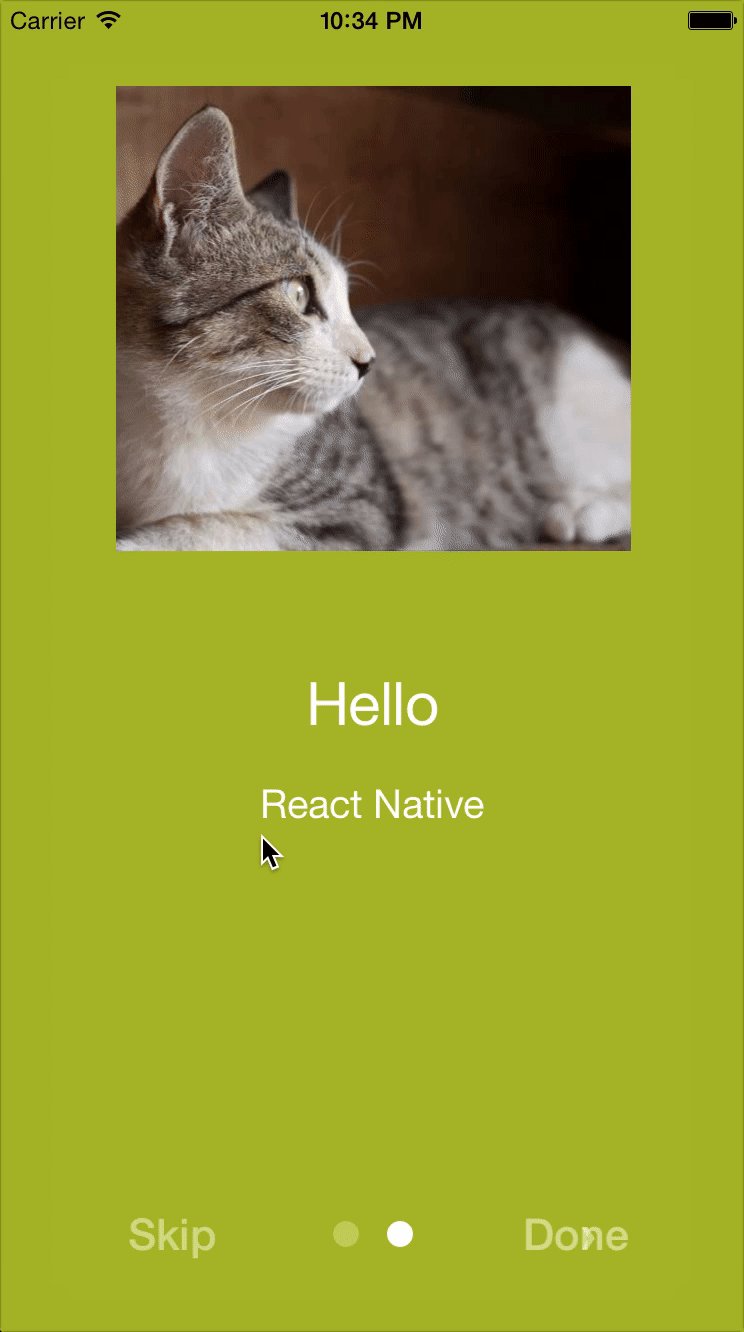
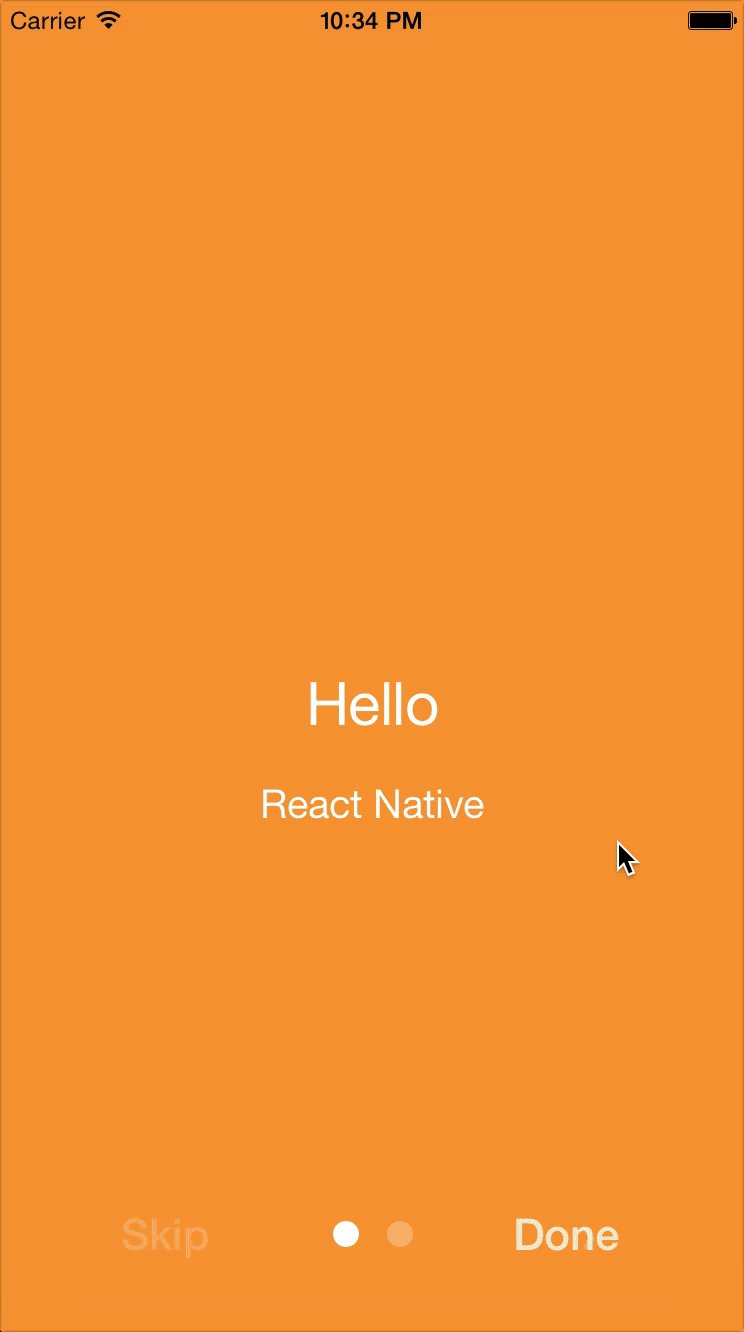
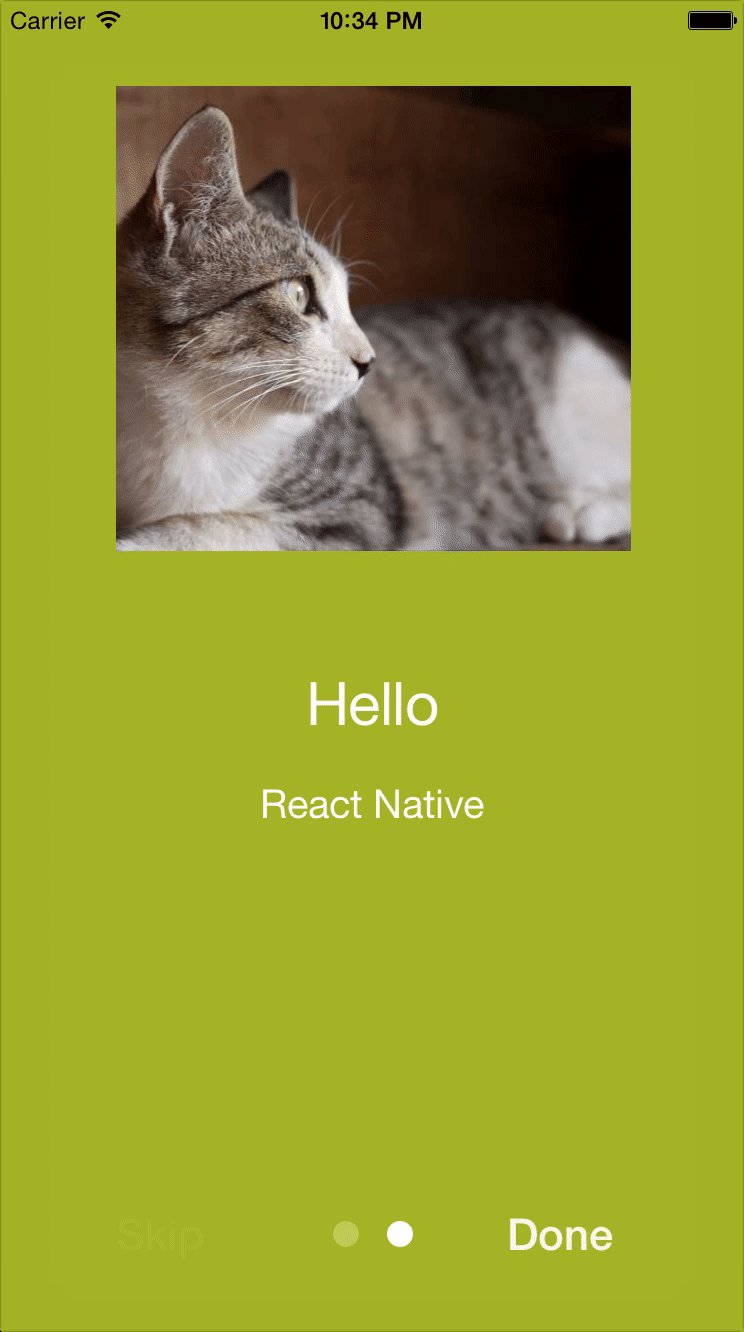
完成結果:

通常這種有使用到原生語言的元件,通常是為了效能考量,或是實作了 React Native 還沒達到的功能,有手動安裝方式跟使用 React Native 提供的 react-native link 來安裝,通常如果要用到 link 的元件文件上也都會有教學,這裡用react-native-vector-icons來示範
npm i react-native-vector-icons --save
react-native link react-native-vector-icons
然後就能直接使用了喔
import Icon from 'react-native-vector-icons/FontAwesome';
<View style={{ flex: 1, paddingTop: 20}}>
<Icon name="rocket" size={30} color="#900" />
</View>

非常簡單吧,當然如果你的專案比較複雜還是有手動 link 的方式,礙於篇幅本章節不介紹
我之前也在我們公司部落格寫過相關文章,有興趣的人可以來看看喔
React Native 不要重造輪子,如何使用人家寫好的 Component
有問題歡迎來 React Native Taiwan 問喔
創科資訊
